Продолжение
Индивидуальные настройки Фаерфокса позволяют изменить «под себя» внешний вид часто посещаемых сайтов — разумеется, в сторону улучшения и удобства пользования.
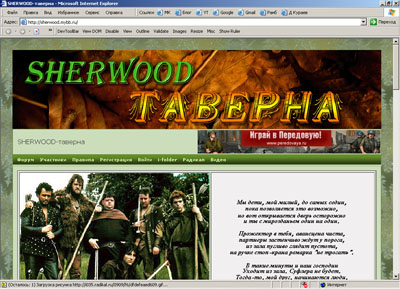
Вот так сейчас выглядит постоянно посещаемый мной форум:
На мой вкус, шапка высотой в целый экран и более — перебор. Даже если она является данью любви к основной теме форума. А подвал с баннерами и вовсе излишество для пользователя. Разбираю html страниц форума, прячу определением display:none !important; лишние блоки:
#html-header,
#pun-title,
#pun-announcement,
#tieser-bottom,
#pun-break3,
#pun-crumbs2,
#pun-break4,
#pun-about,
#html-footer{
display:none !important;
}
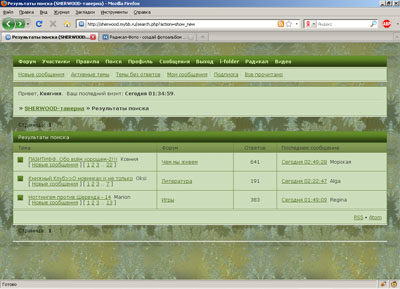
и в моём браузере форум приобретает вполне приличный вид:
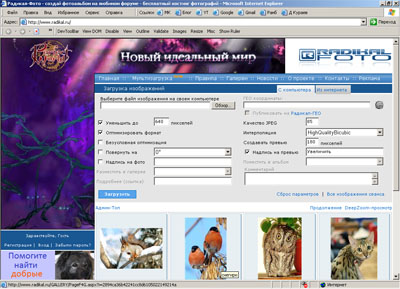
Рядовой пользователь оказывается могущественней администратора, ибо админ форума убрать рекламные баннеры не может. А пользователь (лично для себя) может. Но это простой случай; здесь достаточно спрятать излишества. То же самое я проделала с ютьюбом и ЖЖ, убрав с глаз своих все рекламные блоки. Однако css позволяет изменить вид сайта радикальнее. Возьмём сайт radikal.ru — сервис для хранения картинок. Вот как выглядит сам по себе:
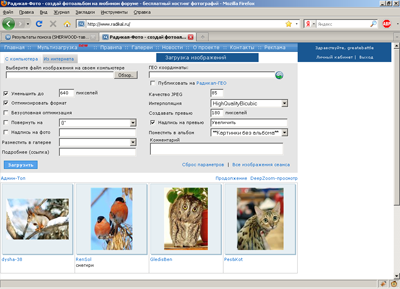
А вот как он выглядит, если спрятать стилями Фаерфокса лишние области с моргающими баннерами и подтащить самую полезную (лично для меня) часть страницы выше и левее:
.topp #top_ban,
.topp iframe,
.topp .logo,
.topp #left_ban,
.topp #left_ban2,
.topp #left_ban3,
.topp .bottomcontr{
display:none !important;
}
#imgtd{
width:0 !important;
}
#imgtd div{
position:absolute;
top:0;
right:0;
}
#imgtd #subm1{
left:40px !important;
right:0 !important;
}
.topp #tabs{
margin-right:803px !important;
}
.topp .imgcont{
text-align:center !important;
}
.topp div.pgtitle{
width:239px !important;
margin-left:400px;
}
Так можно «переделать» под себя любой сайт (если он постоянно используется как инструмент, а не служит объектом разового созерцания): разбирается код html, ненужные блоки прячутся, а нужные по мере необходимости перетаскиваются на нужные места. Единственное требование — знать основы html и css. Без этого никак не обойтись.
Примечание: если сайт претерпит редизайн, настройки придётся делать заново.




13 комментариев на «Настройка стилей для Mozilla Firefox (3)»
саня (7 комментариев)
а что делать с блоком, рекламы вконтакте?
он задаёт display inline-включением,стиль style=»display: block;» сильнее #left_ads{display:none;}
кактут быть?
Княгиня (660 комментариев)
Пишем:
#left_ads{ display:block !important; }Правило с импортентом сильнее атрибута style. Поэтому, кстати, я в userContent ВСЕ правила пишу с !important. А вот если инлайновый стиль вооружён импортентом, то тут я рецепта не знаю.
саня (7 комментариев)
тогда я наверное не туда сунул стиль.
можете дать полный адрес папки, куда надо сунуть юсерконтент?
Княгиня (660 комментариев)
По умолчанию для Windows XP это /Documents and Settings/Имя_пользователя/Application Data/Mozilla/Firefox/Profiles/Название_профиля/chrome. Если у вас профиль установлен в другую папку — вспоминайте, в какую, и в ней ищите chrome.
саня (7 комментариев)
в windows7?
файл юзерконтент-экзампл я нашёл в C:\Program Files (x86)\Adobe\Elements 9 Organizer\Mozilla\defaults\profile\chrome
Княгиня (660 комментариев)
С семёркой я не знакома. По общему виду похоже, что это то самое. Только ваш собственный файл должен называться userContent без экзамплов.
саня (7 комментариев)
@charset «windows-1251»;
#left_ads{
display:none !important;
}
сохранил правильно.не работает
Княгиня (660 комментариев)
Ну не знаю. Заочное диагностирование — не мой конёк. Браузер после изменений перезагружали?
Проверьте, нет ли у вас второго профиля: Главное меню: «Пуск» ? «Выполнить», набираем в строке
и смотрим список профилей. Или добавьте в userContent.css стиль:
body{ border:1px solid red !important; }Если файл подключён правильно, то на всех сайтах у body появится красная рамка. Если не появится, значит, папка не та.
P.S.Применила этот стиль у себя — блок рекламы на ВКонтакте пропал, Фаербаг видит для него display:none !important; в «userContent.css (строка 182)».
саня (7 комментариев)
в том то и дело, что я не знаю куда надо класть файл.распихал кучу файлов с разноцветными границами во всевозможные места — но результата нет(
Княгиня (660 комментариев)
Ох. Значит, ищем профиль. В меню пункт «Справка» — «Информация для решения проблем». Смотрим таблицу «Сведения о приложении», в неё есть строка «Папка профиля», в строке кнопка «Показать папку» (на дубу сундук, в сундуке заяц, в зайце утка…). Жмём кнопку — открывается папка в Проводнике, в ней и смерть Кащеева.
саня (7 комментариев)
это всё круто,но:
1)сохранение файла в ней не помогает
2)там нет папки chrome
Княгиня (660 комментариев)
Cоздайте в ней папку chrome и положите userContent.css в chrome.
саня (7 комментариев)
О! заработало,спасибо большое!