
Блог выводится из летаргического сна. Насколько успешно — увидим.
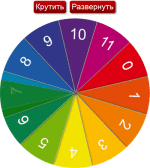
Вниманию публики предлагается небольшая игрушка на css: демонстрация возможностей свойств transform и transition. «Каруселька» сделана на чистом css, без единого скрипта и без единой картинки; если бы она ещё запоминала положение стрелки, её можно было бы назвать «Лото» или «Рулетка», но такое без скрипта никак.
Примечание: каруселька работает в ИЕ, начиная с 10. В старых версиях ИЕ такое сделать невозможно. Читать полностью »
43 комментария на «Css-анимация: пример-игрушка»
TonyMorello (1 комментарий)
Спасибо за статью!
Владимир (1 комментарий)
Не понял где каруселька?
Княгиня (660 комментариев)
Ооо, спасибо что сказали. Подключение стилей сломалось при переходе на https — уж не знаю, почему я оставила абсолютный урл, хотя обычно предпочитаю этого не делать.